Start Learning React JS
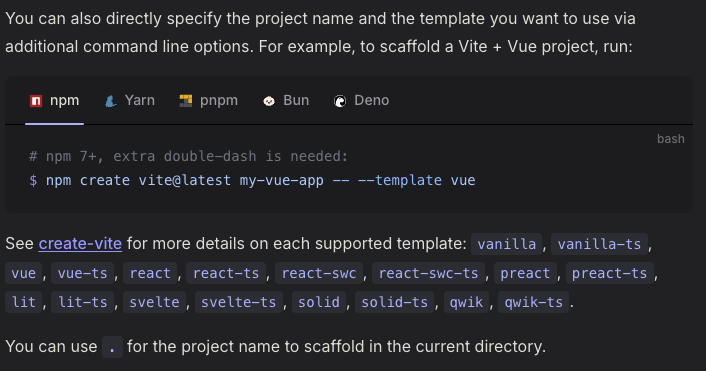
Untuk membuat project, kita bisa memanfaatkan Vite sebagai Build Tool nya, untuk membuat project React kita dapat membuat dengan perintah sebagai berikut

Atau bisa lihat di website resmi Vite di https://vite.dev/guide/#scaffolding-your-first-vite-project
Create Project React JS
~$: npm create vite@latest hello-world -- --template react
│
◇ Scaffolding project in /Users/goodevaninja_mac1/Downloads/hello-world...
│
└ Done. Now run:
cd hello-world
npm install
npm run dev
Berikut struktur project react yang bisa kita lihat sebagai berikut
.
├── eslint.config.js
├── index.html
├── package.json
├── public ----------------> Public asset project
│ └── vite.svg
├── README.md
├── src ----------------> Source Project
│ ├── App.css
│ ├── App.jsx
│ ├── assets
│ │ └── react.svg
│ ├── index.css ----------------> File Index Apps
│ └── main.jsx
└── vite.config.js
Build Project
Selanjutnya kita akan build appsnya dengan command berikut
~$: npm install
added 155 packages, and audited 156 packages in 10s
33 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
Running Aplikasi
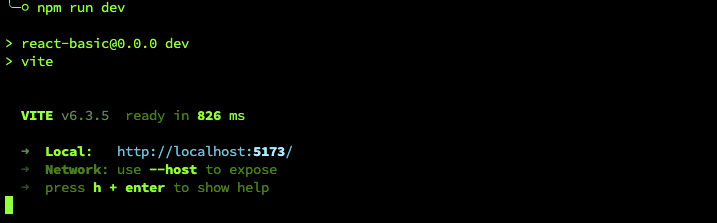
Selanjutnya kita running aplikasi dengan command npm run dev

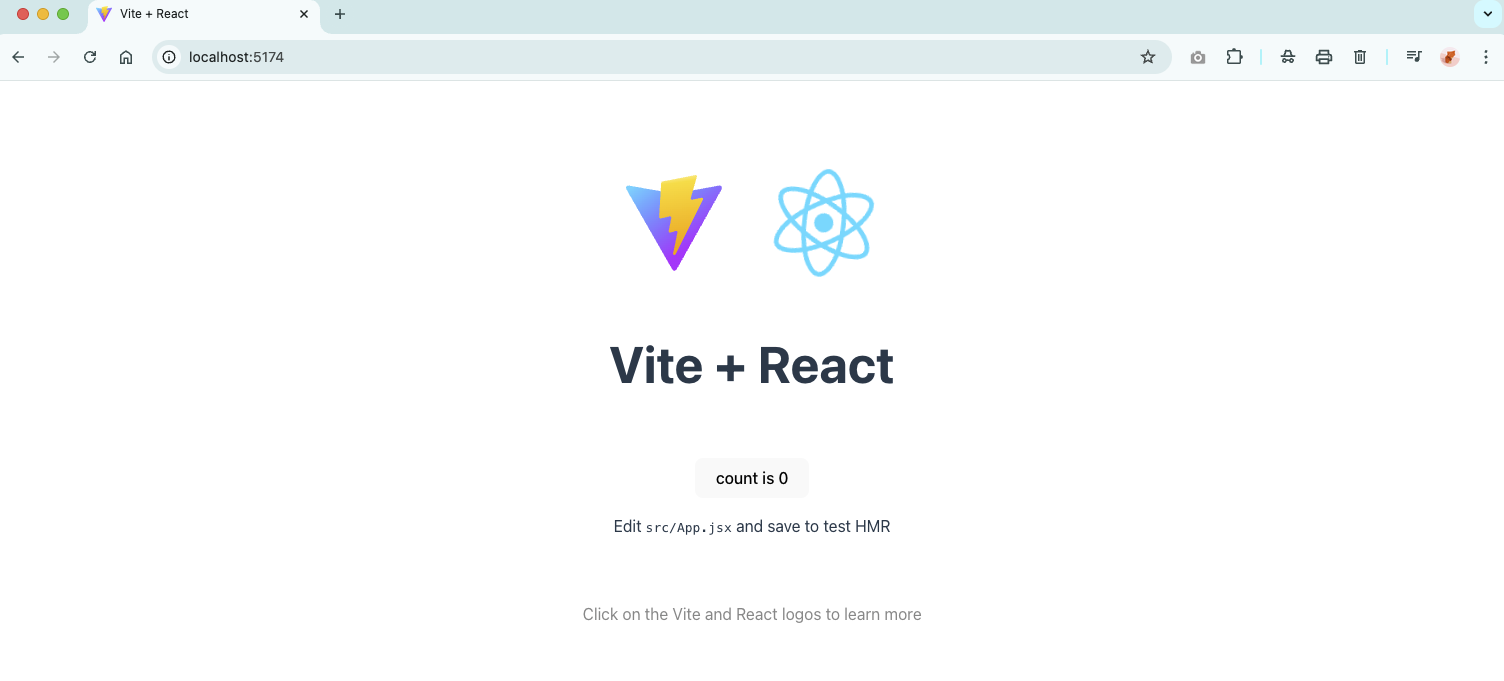
Dan berikut adalah tampilan project yang sudah dibuat tadi

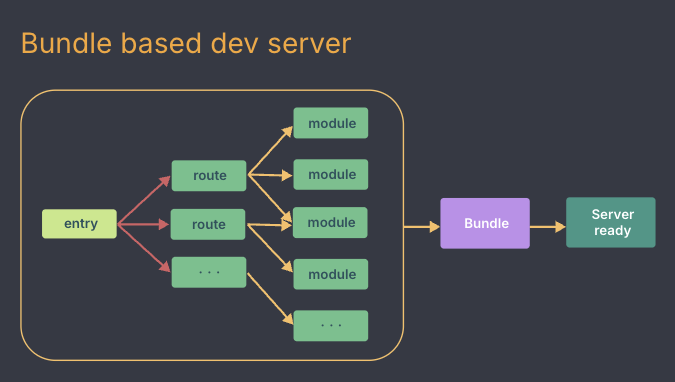
Kenapa Vite?
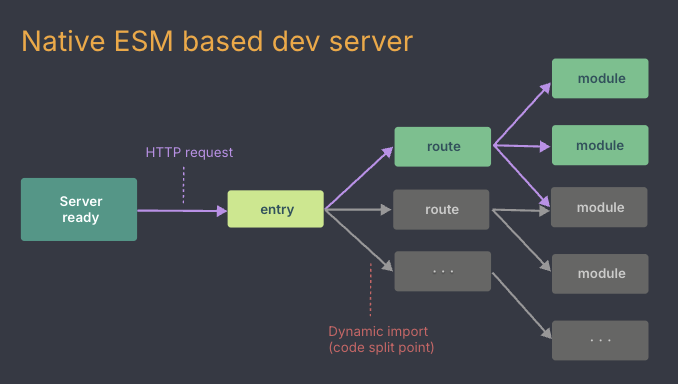
Alasan paling utama yaitu Startup Cepat (Instant Server Start), jika di lihat di dokumentasi vite bisa dilihat perbandingannya dengan 2 model antara bundler-based dan native ES Modules (ESM)


Untuk lebih detail bisa dilihat di https://vite.dev/guide/why.html#why-vite